
What I Learnt From Delays in a Website Re-Launch Project
14 May 2022
Panchalee Thakur
A few weeks ago a client’s new website went live – a year behind schedule. A project that had kicked off well got mired in issues that commonly arise in projects with multiple teams and stakeholders, especially in big organisations.
When I reflect on what could have been done better, several questions emerge in my mind. At different stages of the project, clear answers to questions such as the ones below could have made a big difference.
- Should we base the content on the design or should it be the other way around?
- Who will sign off on the website content? Is that person involved at the ideation stage?
- How well have the teams understood the expected outcomes of this exercise and imbibed that in the website strategy?
- Is the person leading the project from the client’s side empowered to take decisions? If not, how can she or he be better prepared for this role?
Be aware of the fault lines
Website projects are inherently complex, and larger the website the higher are the chances of cracks developing and scuttling the schedule. You are also dealing with some amount of ambiguity since these projects tend to be fluid, with new ideas developing as you go.
Complexity and ambiguity in website projects arise due to a number of factors:
One, you have a huge amount of information to share but you need to distil it down to what visitors to your website may want. And you need to string it together in a manner that users can discover it effortlessly.
Two, you want the website to do multiple things – strengthen your brand, drive more traffic, generate leads, convert visitors to customers, attract talent.
Three, there are several content creators, content owners and other stakeholders who may counter each other on what they want to achieve out of the website.
Four, creative teams working from different locations may come up with ideas based on their varying levels of understanding about the client’s business.
Five, the volume of website content that needs to generated afresh or re-purposed may be large and needs multiple hands to collaborate on it. Read our blog on how best to re-purpose existing content.
Fix the website strategy
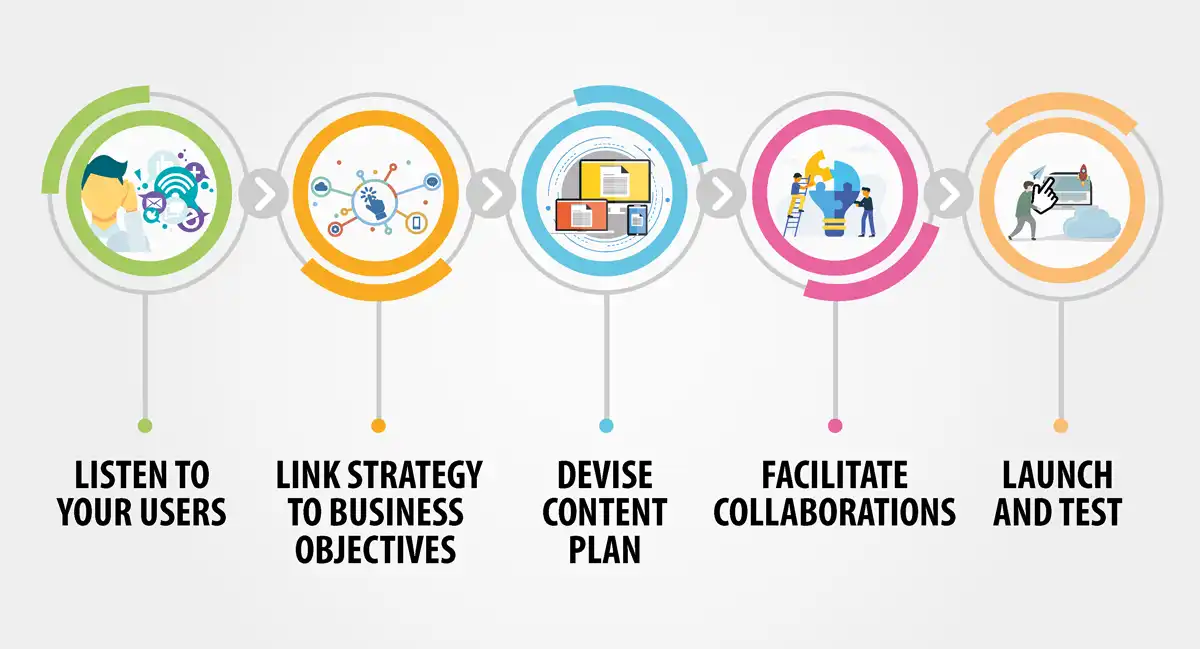
Before plunging into the planning stage, spend some time to get the website content strategy right. The starting point is to listen to those who are potential users of the website.

Define the user journey, or in other words, create scenarios that a website’s user is likely to follow and the various touchpoints that she will pass. Speak to your customers and other potential users and find out what they are looking for. What communication channels do they prefer – email, webchat or phone calls? Or if you already have a website, what are the troubling touchpoints? This Hubspot article on the customer journey map lists out a number of questions that you can ask in your research.
Once you have mapped out the customer journey, make that your baseline for the design and editorial process. You are now closer to getting the website’s user experience right. A good user experience will lead visitors to spend time on your site, navigate through the pages and take the actions that you want them to take. For example, they will click on a promo link, download a white paper, or place an enquiry or an order
Benchmarking it against competitor sites, and even against those that may be from outside your industry but rank high on user experience, can be a part of this process. Factors to consider for benchmarking are the website’s look and feel, tone of voice, messaging and emerging trends.
Create a detailed content plan
The content you create will depend on the functions that you expect your website to perform, what your users are looking for and how you think you can add value.
Though it sounds pretty straightforward, in reality, it’s not easy to nail. First, you must figure out the basics – where will the website content come from, how much of it is ready to use and how much of it needs to be generated or re-purposed, who is your go-to person for different buckets of content, or who has the final say?
Be prepared for disagreements. We faced such a situation when the client’s technology head disputed the messaging and segments being planned for the technology pages, after they had been finalised by the marketing head. The problem was in not clearly aligning the technology strengths and offering to the value proposition. This could have been resolved well in time had key stakeholders, in this case the technology head, been involved in the ideation phase of that section.
Since the website was a project driven and owned by marketing, the word of the marketing head prevailed. But only after several rounds of negotiation and rework.
Poor planning can also result in gaps in the user experience and missing out on potential moments of engagement with the user. For instance, which employee programmes should you showcase that will potentially attract the right talent? Or if the product features are not easily understood, should you budget for explainer videos along with photos?
Content audits and content maps are great tools at the planning stage to help pinpoint what you need and be prepared for it well in advance. This WebFX article explains the way content maps work and how to design them.
Make collaboration work
A website project has a great number of hands working on it, and an even greater number of voices who want a say in it. So collaboration needs to be real and effective. Use collaboration tools to let teams bounce ideas off one another, provide updates, share feedback, make quick changes and track progress. Here is a useful list of tools that you can consider.
But collaboration can be effective only if responsibilities are fixed, tasks identified, timelines communicated and all the partners are in sync with one another as far as the end objectives are concerned.
You must have heard of the ‘content-first design’ approach, meaning the design is based on the content and not the other way around. But does that mean the design team is not part of the ideation? Will design and content work sequentially? No, ‘content-first’ merely means content will determine how the design will flow. But even in this approach, design inputs will be equally important at the ideation stage.
The content and design teams must jointly decide on the website’s tone of voice before they start putting the pieces together – will it be bold and assertive, easy-going and inviting, or informative and trust worthy? Will the careers section adopt a different tone, and if so, how must design and text come together to convey that?
In the project that had fallen behind schedule, collaboration had taken place in fits and starts. Many of the wireframes were designed without consulting the content team. Once the wireframes came for content integration, there were mismatches between what the two teams had understood about the various verticals. Clearly, with better collaboration, such issues could have been avoided.
Once the website is live
Websites are living projects that need constant care and nourishment. Your website is only 90 percent complete at any point in time. Whether you want to drive more traffic, improve your search ranking or ensure your users take the actions that you want them to take, you are chasing a goal post that is constantly moving forward.
Think of regularly increasing the number of web pages, besides updating the website content and constantly working on new ways to engage with your website’s users. But if you’re banking on in-house resources alone to do the job, you may not be able to achieve the results you want.
Instead identify people within the organisation who will be responsible for the website, create an editorial calendar, and work with design and content agencies to roll out the plan. While working with the agencies, lay down editorial and design guidelines on tone of voice, messaging and brand positioning, create a pool of internal resources who can support the team for technical content, and take the help of collaboration tools to work smoothly as a team with your external partners.
How can we help? Read about our website content services and tell us what we can do for you.
